
Cuando termines de leer este artículo, conocerás las distintas formas de incluir un botón de imprimir en Blogger y, sobre todo, conocerás a fondo la herramienta PrintFriendly.
Curiosamente, aunque es una herramienta muy solicitada, Blogger no la incluye en su lista de gadgets por defecto. Por tanto, de la misma forma que hicimos para incluir un formulario de contacto, recurriremos a una herramienta externa para añadir la opción de imprimir cualquier entrada en nuestro blog.
Por qué utilizar PrintFriendly
Existen dos opciones a la hora de incluir la opción de imprimir:- Utilizar una herramienta de terceros: PrintFriendly, Blog2print, etc.
- Modificar el código HTML y CSS de la plantilla, para imprimir las zonas que nos interesen
La primera opción es la que estudiaremos en este artículo, en este caso utilizando PrintFriendly, una de las mejores herramientas para imprimir. Esta opción tiene la ventaja de la facilidad y rapidez con la que podemos implementarlo en nuestro blog, además de no requerir de conocimientos de programación.
La segunda opción, aunque no la trataremos ahora, tiene la ventaja de no requerir de herramientas externas para su funcionamiento, además el nivel de control sobre el aspecto y zonas a imprimir es mayor. Sin embargo, requiere de mayores conocimientos y asumimos mayor riesgo, al tener que modificar la plantilla Blogger.
Ambas opciones son igual de válidas, si bien es cierto que en la mayoría de casos prima la sencillez por encima del nivel de personalización. Si quieres algo que funcione bien, nada mejor que utilizar una herramienta que ya utilizan muchísimos blogs, que además incluye otras opciones interesantes, como puede ser la generación de PDF o el envío por correo electrónico.
PrintFriendly es completamente gratuito, ya que el modelo de negocio se basa en mostrar publicidad en algunas de las opciones de la herramienta.
Cómo añadir PrintFriendly a nuestro blog
- Accedemos a la página oficial de PrintFriendly
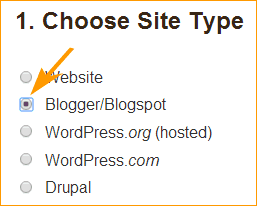
- En la opción "Choose Site Type", seleccionamos "Blogger/Blogspot"

- En el segundo apartado "Choose Button", elegimos el botón que mejor se adapte a nuestra plantilla. No te preocupes si no te gusta ninguno de los botones, luego veremos como personalizarlo.

- En "Features", dejamos las características como están por defecto.

Este apartado es el que permite configurar la mayoría de características de PrintFriendly, en un apartado posterior de esta guía podrás ver para que sirven cada una de las opciones
- En "Install on Blogger", pulsamos sobre el botón "Install Blogger Widget"

La opción "add code directly to template" nos permite generar el código, para que nosotros mismos lo coloquemos en nuestra plantilla. Si te decides por este otro método, recuerda hacer siempre una copia de seguridad de tu plantilla.
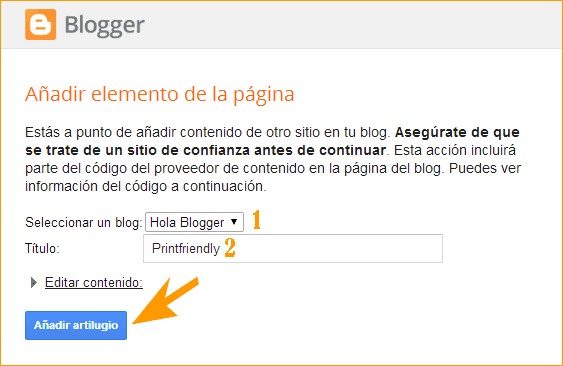
Al pulsar sobre el botón anterior, te aparecerá una pantalla de confirmación de Blogger, donde debes elegir el blog al que quieres añadir el botón de impresión y el título que tendrá el nuevo gadget.
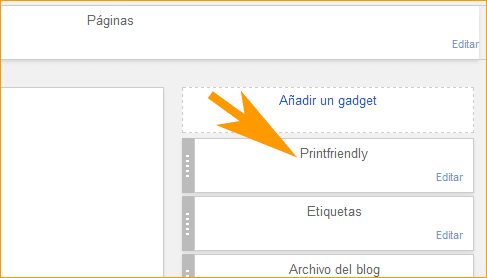
Una vez pulsemos sobre "Añadir artilugio", se nos mostrará el modo diseño de Blogger, donde se ha incluido el nuevo gadget.
Ahora vamos a "Ver blog" y, como puedes comprobar, ya aparece el botón de imprimir en las entradas.
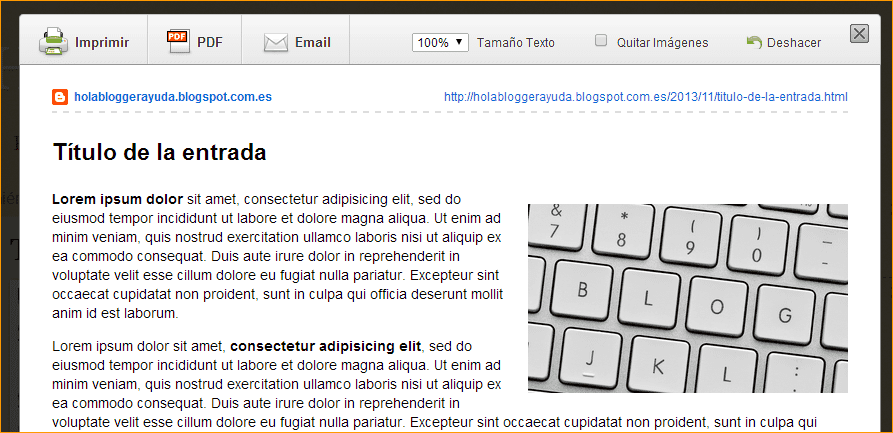
¡Perfecto! Ya lo tenemos funcionando, si pulsamos sobre botón de imprimir este es el resultado:
Cómo personalizar el botón de imprimir de PrintFriendly
Puede que no te guste ninguno de los botones de imprimir que te ofrece PrintFriendly, o prefieres crearte uno que se adapte mejor a tu plantilla. No hay problema, veamos lo sencillo que es poner otro botón.
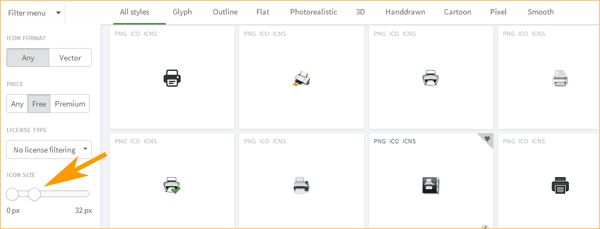
- Buscamos un icono, para esto te recomiendo Iconfinder, una herramienta estupenda, donde podrás buscar prácticamente cualquier icono. Intenta buscarlos pequeños (24, 48, ...), puesto que si los eliges grandes pueden salirse de los márgenes máximos.

- Obtenemos la URL del nuevo icono. Para hacer esto debemos subir el icono a cualquier servicio de alojamiento y copiar la dirección (URL) en el que esté ubicado.
Aunque puede parecer complicado, hacer esto con Blogger es muy sencillo. Veamos un método rápido de obtener una URL de una imagen:
- Accedemos a Picasa
- Seleccionamos un álbum, recuerda que Blogger crea un álbum con el mismo nombre del blog en Picasa, lo ideal es seleccionar el álbum del blog (ya que estará compartido de forma pública)
- Pulsamos sobre "Añadir foto", subimos nuestro icono y pulsamos sobre aceptar.
- Entramos en la foto que acabamos de subir, pulsamos botón derecho y seleccionamos "Copiar URL de imagen" (puede cambiar el mensaje según el navegador).
Ya tienes copiado en el portapapeles la URL que estábamos buscando.
- Modificamos la URL del botón de PrintFriendly. Para ello, vamos a "Blogger > Diseño" y editamos el gadget de PrintFriendly, te aparecerá un texto poco formateado como este:
<script>var pfHeaderImgUrl = '';var pfHeaderTagline = '';var pfdisableClickToDel = 0;var pfHideImages = 0;var pfImageDisplayStyle = 'right';var pfDisablePDF = 0;var pfDisableEmail = 0;var pfDisablePrint = 0;var pfCustomCSS = '';var pfBtVersion='1';(function(){var js, pf;pf = document.createElement('script');pf.type = 'text/javascript';if('https:' == document.location.protocol){js='https://pf-cdn.printfriendly.com/ssl/main.js'}else{js='http://cdn.printfriendly.com/printfriendly.js'}pf.src=js;document.getElementsByTagName('head')[0].appendChild(pf)})();</script><script type="text/javascript">var pfButtonHTML = '<a href="http://www.printfriendly.com" style="margin-top:0.5em; float:left;display:block; margin-right: 0.5em; color:#6D9F00; text-decoration:none;" class="printfriendly" onclick="window.print(); return false;" title="Printer Friendly and PDF"><img style="border:none;-webkit-box-shadow:none;box-shadow:none;" src="http://cdn.printfriendly.com/pf-button-both.gif" alt="Print Friendly and PDF"/></a>'; var pfBloggerJs; pfBloggerJs = document.createElement("script"); pfBloggerJs.type ="text/javascript"; js= "http://cdn.printfriendly.com/blogger.js"; pfBloggerJs.src=js; document.getElementsByTagName("head")[0].appendChild(pfBloggerJs);</script><span id="pf_locator"></span><script type="text/javascript">var f = document.getElementById("pf_locator");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch (err) {}}</script>Localizamos el texto que aparece sombreado y lo sustituimos por la URL que has obtenido en el paso 2. - Guarda el gadget y visualiza el blog, ya tienes el nuevo icono funcionando
Cómo personalizar PrintFriendly
En el proceso inicial de creación del gadget, disponemos de una serie de campos en el apartado "Features". Estos parámetros nos permitirán personalizar algunas de las funcionalidades de PrintFriendly.

- Page header.- Cabecera del documento, por defecto toma el icono del blog (favicon) y la URL del blog, podemos subir un icono y modificar el texto de visualización.
- Click-to-delete.- Activa/Desactiva la posibilidad de permitir eliminar texto del documento haciendo click (por defecto se permite).
- Images.- Indica si se mostrarán imágenes en el documento PrintFriendly (por defecto se muestran).
- Image style.- En caso de permitir mostrar imágenes, aquí decides el tipo de alineación que tendrá: derecha, izquierda, ninguna o centrado en bloque.
- Email.- Activa/Desactiva la posibilidad de enviar por correo electrónico
- PDF.- -Activa/Desactiva la funcionalidad de generación de PDF
- Print.- Activa/Desactiva la opción de imprimir
- Custom css url.- URL que apunta hacia una hoja de estilos personalizada, donde podremos sobrescribir el comportamiento por defecto de los estilos de PrintFriendly
Veamos un ejemplo muy sencillo, para entender como funciona exactamente este campo. Supongamos que queremos mostrar todas las cabeceras en rojo, haríamos lo siguiente:
- Abrimos cualquier editor de textos (Notepad)
- Copiamos el código CSS siguiente:
#printfriendly h1, #printfriendly h2, #printfriendly h3, #printfriendly h4 { color: Red; } - Guardamos el archivo con el nombre "printfriendly.css"
- Subimos el archivo a cualquier servicio de alojamiento: Drive, hosting propio, etc.
- Colocamos en el campo "Custom css url" la URL del paso 4
Si sigues estos pasos y generas el gadget, al pulsar el botón de imprimir te aparecerán todas las cabeceras en rojo. Para ver todos los estilos CSS que puedes sobrescribir, puedes acceder a la página de soporte de PrintFriendly sobre este tema.
- Website protocol.- Protocolo Web a utlizar: HTTP/HTTPS. En el caso de Blogger, la opción por defecto es la correcta: HTTP.
Si anteriormente ya habíamos generado nuestro gadget PrintFriendly y posteriormente decidimos modificar algunas de estas características, debemos volver a hacer el proceso para añadir PrintFriendly (o copiar el nuevo código), puesto que el código generado es distinto.
Además de los parámetros que podemos modificar desde la propia herramienta que nos ofrece PrintFriendly (Features), también es posible modificar otros aspectos desde el código HTML, son los denominados "Comandos Personalizados". Se trata de incluir clases CSS que tienen comportamientos predeterminados. Puedes ampliar conocimiento desde la ayuda oficial sobre Custom Commands.
Conclusión
Definitivamente si quieres añadir un botón de imprimir al blog, PrintFriendly es una de las mejores alternativas.
Hemos hecho un recorrido de menor a mayor complejidad, tu decides hasta donde llegar y, si te has quedado con ganas de más... ¡¡ coméntamelo !!, que me he dejado algunos asuntos algo más avanzados en el tintero, pero ya estaba empezando a ver el artículo demasiado extenso.
Como siempre, muchas gracias por seguirme, por comentar y por estar ahí :-)

Este comentario ha sido eliminado por el autor.
ResponderEliminarmas fácil impossible....!!
ResponderEliminar¿como se haria para desplazar el margen izquierdo en la hoja para impresion resultante?
gracias.
Hola Alfons!
EliminarPara lograr modificar el margen izquierdo al imprimir tienes que personalizar los estilos mediante "Custom css url". fíjate en el ejemplo que he puesto del punto 8 de la personalización en la guía para que veas como se hace el fichero CSS
En el documento CSS que crees podrías poner lo siguiente:
#printfriendly body {
padding-left: 5em;
}
Esto crea un relleno de "5em" a la izquierda en todo el documento de impresión, aumenta o disminúyelo hasta que encuentres el valor que buscas.
A pesar de que se ve como gadget añadido no aparecen los botones en el blogger. Será porque tengo windows 8?.
ResponderEliminarGracias por tu ayuda.
Hola Olga, no debería tener nada que ver con Windows 8. Si no se te ve la imagen es que algo está fallando. Si no lo has resuelto pásame la url de tu blog y lo miramos.
EliminarHola.
ResponderEliminarSe ha añadido el gadget en el blog, pero no aparecen el botón en las entradas a los post. Tengo Windows XP.
Muchas gracias.
Alicia
Hola Alicia,
EliminarSi tu blog es aprendoacomermejor.blogspot.com.es, no aparece en tu código printfriendly. Dime la url de tu blog y si has personalizado la imagen o has dejado la que está por defecto.
Hola. Muy buena aportación.
ResponderEliminarHe añadido el gadget pero al pasar el texto a pdf encuentro que la parte escrita en formato latex ($ $) no sale como debería. ¿Se puede arreglar eso?
Muchas gracias de antemano.
Hola Antonio,
Eliminar¿Te ocurre solo en pdf o también en el modo impresión?
Hola.
ResponderEliminarSe ha añadido el gadget en el blog, pero no aparecen el botón en las entradas a los post. Agradeceria me echaras una mano.
http://retazos-4ever.blogspot.com.es/
Hola 4ever,
EliminarVeo que el gadget se te ha incluido en el "footer", muévelo a la barra lateral "sidebar" desde la opción diseño del menú blogger.
Ya me cuentas que tal te fue ;)
Hola Fran, he hecho lo que me dices y como puedes ver queda un gadget muy estrecho y sigue sin salirme el boton de imprimir. He probado en ponerlo en segundo lugar pero ocurre lo mismo.
EliminarVaya, sospecho que está entrando en conflicto con "tellafriend", puesto que en esa zona es en la que se debería mostrar Printfriendly.
EliminarPrueba a eliminar provisionalmente el botón social "Tell a friend" que tienes bajo las entradas y me cuentas, si se te ve así probamos a añadir Printfriendly de otra forma.
Hola de nuevo,
Eliminarhe quitado el tell y lo mismo. Me he dado cuenta también que tanto si marco como si desmarco en configurar entrada >> mostrar iconos para compartir, eso tampoco sale
Hola 4ever,
EliminarAcabo de revisar el código que está generando tu plantilla y no tiene la sección "post-footer", en esta sección es donde se muestra Printfriendly, esa es la explicación de lo que te ocurre.
Lo único que te queda es recuperar tu plantilla de alguna copia de seguridad anterior que tuvieses (o copiar la zona que te falta).
Ya me cuentas ;)
Copia va a ser que se me perdieron por problema de pc, pero podria ser esto?
Eliminarops!!! pongo el codigo pero no aparece...
EliminarHola Fran, he leído varios comentarios de personas a las que le ocurre lo mismo que a mi, instalo y aparece el gadget en la plantilla, pero luego no aparece el icono de imprimir.
ResponderEliminarHe probado la instalación directa y la que modifica el código html.
La única modificación que he hecho ha sido la del botón de pinterest, ¿puede estar bloqueando al nuevo gadget?.
Mi blog es: http://siempredulces.blogspot.com.es/
Muchas gracias y un saludo,
Carol
Hola Fran, perdona que te moleste otra vez. He comprobado que sí que aparece el icono de imprimir al final de las entradas, pero sólo cuando las abro de forma individual en páginas paralelas.
ResponderEliminar¿Hay alguna forma para que aparezca también en la página principal del blog?
Gracias otra vez,
Carol
Hola Carol,
EliminarEfectivamente, he visto varios comentarios y en casi todos ocurre lo mismo, no lo ven en la página principal. La idea es que las entradas en la página principal sea un extracto o resumen de la entrada completa, ten en cuenta que si pones la entrada al completo en la página principal penalizará a efectos de posicionamiento.
En todo caso, el comportamiento por defecto de printfriendly es ese, el de aparecer solo en las entradas. No se puede cambiar directamente.
Gracias a ti por comentar, si tienes cualquier otra duda estaré encantado de resolverla ;)
Hola Fran,
EliminarMuchas gracias por las aclaraciones, aunque me ha surgido otra duda. :(
He estado mirando para poner la página principal tal y como dices, pero no encuentro como configurar para que aparezca un extracto de los posts en la misma. Lo he conseguido para los feeds, pero las entradas de la página principal siguen saliendo completas.
Internet tampoco aclara mucho o yo no sé como buscar esta información.
¿Puedes indicarme donde encontrar algún tutorial? ¿Tienes tú algo publicado?.
¡Muchísimas gracias por tu atención!
Hola Carol,
EliminarAl editar una entrada utiliza la opción "Insertar salto de línea" que tienes desde el menú. Luego desde el modo diseño, editando el gadget "Entradas del blog", podrás configurar algunos parámetros.
Ya me cuentas ;)
¡Lo conseguí!. Muchísimas gracias por tu ayuda y tu tiempo. Un saludo!!
EliminarHola, muchas gracias por la explicación pero lo hago tal cual lo explicas y me sale.Se ha añadido el gadget en el blog, pero no aparecen el botón en las entradas a los post. Agradecería me echaras una mano gracias.
ResponderEliminarMi blog es http://lasrecetasdemamysonia.blogspot.com.es/
Hola Sonia,
EliminarHe entrado en tu blog y si lo veo en el interior de las entradas, ten en cuenta que en el resumen de la página principal no aparece.
Ya me cuentas ;)
Este comentario ha sido eliminado por el autor.
ResponderEliminarMuchisimas gracias por tan clara y estupenda explicación, un trabajo excelente.
ResponderEliminarHola buenas,
ResponderEliminarHe leido tu aportación y mi duda es: ¿Hay alguna forma de que al darle a imprimir se mantenga el tipo de letra y estructura que tiene el blog? Es que me desaparece todo (el fondo, la letra, me salen los párrafos sin justificar, etc) y me gustaría poder imprimirlo de la misma forma que sale en el blog.
Muchas gracias.
Hola buenas tardes.
ResponderEliminarHe seguido tus instrucciones. Me aparece como gadget sin embargo no me aparece al final de las entradas. Si quiero que aparezca tengo que ponerlo al final de cada entrada en html.
Quisiera que apareciera cada vez que publico una entrada. ¿Cual puede ser el problema?
Muchas gracias.
La idea es estupenda y funciiona para texto normal. Lástima que las fórmulas matemáticas escritas con LATeX no se transcriban al pdf. ¿Hay alguna solución?.
ResponderEliminarDe todas maneras, gracias porque es una solució parcial al menos
Gracias! ha sido de gran ayuda!
ResponderEliminarGracias!!! Me has sido de mucha ayuda, puesto el boton de imprimir y personalizado.
ResponderEliminarUna explicación muy detallada , me ha resultado muy útil. ¿Habría alguna manera de mantener siempre la misma tipografía al darle a imprimir? Muchas gracias
ResponderEliminar¡Excelente guía Fran! Gracias por comaprtirla,
ResponderEliminarUn saludo y felices fiestas.
Hola interesante articulo, voy a estudiar un curso FP Básica Informática y Comunicaciones. Ya que estoy realizando una web del tema.
ResponderEliminarMuy interesante poder contar con este recurso en las impresoras y fotocopiadoras! Probaré con la mía para ver si me funciona correctamente!
ResponderEliminar